
REDESIGN
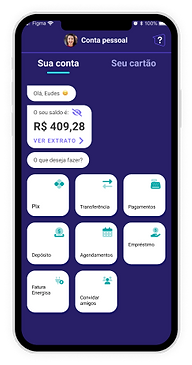
CONTA VOLTZ
Uma proposta de redesign, para melhorar a experiência do usuário.
O PROBLEMA

O aplicativo atual tem problemas de acessibilidade, além de uma falta de hierarquia na informação de suas funcionalidades.
-
Contraste de cores insuficiente. Algumas telas são difíceis de ler, especialmente em dispositivos com telas pequenas ou em ambientes com pouca luz.
-
Falta de hierarquia nas funcionalidades. As informações e as funcionalidades não estão bem organizadas, o que dificulta a navegação do aplicativo.
-
Ausência de grid definido. O layout das telas é inconsistente, o que dificulta a memorização do aplicativo.
-
Dificuldade para adaptar uma vitrine de produtos. O aplicativo não é flexível o suficiente para acomodar diferentes tipos de produtos.
-
Acessibilidade limitada. O aplicativo apresenta alguns problemas de acessibilidade, que podem dificultar o uso por pessoas com deficiência.
BENCHMARK
Análise de outras contas digitais
É uma etapa importante no processo de desenvolvimento do produto. Ela permite que entenda o mercado em que está inserida, identificando as melhores práticas e identificar oportunidades de melhorias.




PESQUISA COM
USUÁRIOS
Fizemos um teste de usabilidade com os usuários, utilizando a plataforma Maze e tivemos importantes descobertas.
Realizamos um teste de usabilidade da versão atual do aplicativo, utilizando a jornada de Pix. O teste nos ajudou a entender como os usuários interagem com o aplicativo, o que eles acham importante e quanto tempo leva para realizar uma transferência Pix.
PONTO ALTO
EQUIPE
OBJETIVO
Identificar falhas na jornada e na interface
Filipe Silva (eu) - PD
Como os usuários interagem com o aplicativo para realizar uma transferência Pix?
Qual sua primeira impressão do
aplicativo, acha ele funcional?
65% SIM
Você teve alguma dificuldade em fazer a transferência Pix?
73% Não
Taxa de cliques errados:
53%
Tempo médio para execução da transferência Pix?
25 seg
Como foi sua experiência em fazer a transferência Pix?
8,4 muito boa
USER FLOW
Com base na análise dos testes, criei uma jornada fácil e direta para os usuários, resolvendo os principais problemas de usabilidade.
Este é um exemplo de fluxo mais simples de transferência Pix, proporcionando a melhor experiência para o usuário.

GRID, WIREFRAME
E PROTÓTIPO DE
ALTA FIDELIDADE
A partir das análises de testes de usabilidade, propomos a seguinte solução:



Criei outras telas mostrando outras possibilidades de fazer a transferência por Pix

STYLEGUIDE E
COMPONENTES

CONCLUSÕES
Repetimos o teste de usabilidade e tivemos os seguintes resultados:
-
Resolvemos o problema de contraste de cores valorizando o fundo branco.
-
Categorias de funcionalidades e produtos no app, deixando a interface mais organizada e com uma hierarquia melhor da informação.
-
Definimos um grid de 4 colunas que resolveu a estrutura dos componentes.
-
Dificuldade para adaptar uma vitrine de produtos. O aplicativo não é flexível o suficiente para acomodar diferentes tipos de produtos.
Qual sua primeira impressão do
aplicativo, acha ele funcional?
85% SIM
Você teve alguma dificuldade em fazer a transferência Pix?
87% Não
Taxa de cliques errados:
32%
Tempo médio para execução da transferência Pix?
20 seg
Como foi sua experiência em fazer a transferência Pix?